标题:实时图表Winform开发指南:实现动态数据展示
引言
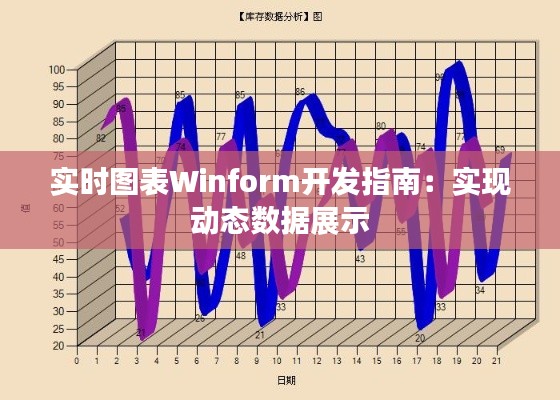
实时图表在Winform应用程序中扮演着至关重要的角色,尤其是在金融、监控和数据分析等领域。Winform作为Windows平台上的一个强大开发工具,提供了丰富的控件和功能,使得开发者能够轻松实现实时图表的展示。本文将详细介绍如何在Winform中开发实时图表,包括选择合适的图表控件、数据绑定、动态更新以及性能优化等方面。
选择合适的图表控件
在Winform中,有几个流行的图表控件可供选择,如System.Windows.Forms.DataVisualization.Charting、OxyPlot和LiveCharts等。以下是几种常用图表控件的特点:
- System.Windows.Forms.DataVisualization.Charting:这是.NET Framework自带的一个图表控件,功能强大,易于使用,但可能不如其他第三方控件灵活。
- OxyPlot:这是一个开源的图表库,支持多种图表类型,并且易于集成到Winform应用程序中。
- LiveCharts:这是一个轻量级的图表库,提供了丰富的图表类型和动画效果,非常适合实时数据展示。
对于实时图表的需求,建议选择OxyPlot或LiveCharts,因为它们提供了更好的性能和灵活性。
数据绑定与动态更新
在Winform中,数据绑定是实现实时图表动态更新的关键。以下是如何使用OxyPlot进行数据绑定的步骤:
- 添加OxyPlot控件:在Winform设计器中,从工具箱拖放OxyPlot控件到窗体上。
- 配置图表:在OxyPlot控件中,设置图表的类型、标题、轴标签等属性。
- 数据源:创建一个数据源,例如一个List,用于存储图表需要显示的数据。
- 数据绑定:使用OxyPlot的
Series对象来绑定数据源。例如,对于折线图,可以使用LineSeries。
以下是一个简单的数据绑定示例代码:
// 创建数据源
var data = new List<ObservablePoint>();
data.Add(new ObservablePoint(1, 5));
data.Add(new ObservablePoint(2, 8));
data.Add(new ObservablePoint(3, 12));
// 创建折线图系列
var lineSeries = new LineSeries
{
Title = "Line Series",
Points = data
};
// 将系列添加到图表
var plotView = new PlotView();
plotView.Model.Series.Add(lineSeries);
plotView.Model.Axes.Add(new LinearAxis { Position = AxisPosition.Bottom, Title = "X Axis" });
plotView.Model.Axes.Add(new LinearAxis { Position = AxisPosition.Left, Title = "Y Axis" });
// 将图表添加到窗体
this.Controls.Add(plotView);动态更新图表
为了实现实时数据更新,可以使用定时器(如System.Timers.Timer)来定期更新图表数据。以下是一个使用定时器更新图表的示例:
private System.Timers.Timer timer;
private void SetupTimer()
{
timer = new System.Timers.Timer(1000); // 设置定时器间隔为1000毫秒
timer.Elapsed += TimerElapsed;
timer.AutoReset = true;
timer.Enabled = true;
}
private void TimerElapsed(object sender, System.Timers.ElapsedEventArgs e)
{
// 更新数据源
var newData = new ObservablePoint(DateTime.Now.Ticks / 10000, GetRandomValue());
// 添加新数据到图表
var series = plotView.Model.Series[0];
series.Points.Add(newData);
// 删除旧数据
if (series.Points.Count > 100) // 假设最多显示100个数据点
{
series.Points.RemoveAt(0);
}
}
private double GetRandomValue()
{
Random random = new Random();
return random.NextDouble() * 100;
}性能优化
实时图表的性能优化非常重要,尤其是在处理大量数据时。以下是一些性能优化的建议:
- 减少数据点数量:只显示最近的数据点,例如通过限制图表中显示的数据点数量。
- 使用缓存:对于静态数据,可以使用缓存来减少重复计算。
- 异步更新:使用异步方法来更新图表数据,以避免阻塞UI线程。
结论
实时图表在Winform应用程序中是一个非常有用的功能。通过选择合适的图表控件、正确的数据绑定和动态更新,以及适当的性能优化,开发者可以轻松实现一个功能强大且响应迅速的实时图表。本文提供了一套完整的开发指南,帮助开发者实现这一目标。
转载请注明来自台州大成电梯有限公司,本文标题:《实时图表Winform开发指南:实现动态数据展示》












 浙ICP备2021033100号-1
浙ICP备2021033100号-1