标题:PHP静态页面实时更新的实现技巧与案例分析
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>PHP静态页面实时更新的实现技巧与案例分析</title>
</head>
<body>
<h1>PHP静态页面实时更新的实现技巧与案例分析</h1>
<h2>引言</h2>
<p>在网站开发中,静态页面因其加载速度快、维护简单等特点而被广泛使用。然而,静态页面存在一个明显的缺点,那就是内容无法实时更新。为了解决这个问题,我们可以通过PHP等技术来实现静态页面的实时更新。本文将介绍PHP静态页面实时更新的实现技巧,并通过实际案例进行分析。</p>
<h2>PHP静态页面实时更新的原理</h2>
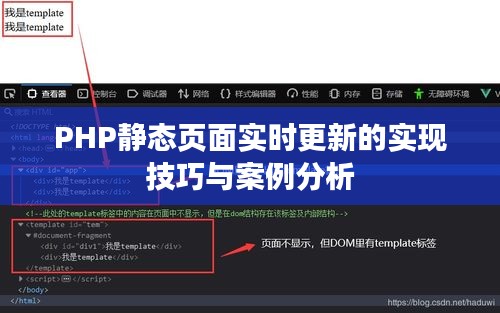
<p>PHP静态页面实时更新的原理是通过PHP脚本动态生成HTML页面,并将生成的HTML页面保存为静态文件。这样,当用户访问这个页面时,实际上访问的是一个静态文件,而这个静态文件的内容是由PHP脚本动态生成的。</p>
<h2>实现步骤</h2>
<h3>1. 创建PHP脚本</h3>
<p>首先,我们需要创建一个PHP脚本,用于生成静态页面。这个脚本可以根据数据库或其他数据源动态生成HTML内容。</p>
<pre>
<?php
// 假设我们从一个简单的数据库中获取数据
$data = "最新数据内容";
// 将数据写入HTML文件
file_put_contents('index.html', "<html><body>{$data}</body></html>");
?>
</pre>
<h3>2. 定时更新静态页面</h3>
<p>为了实现实时更新,我们可以使用cron job(Linux系统中的定时任务)来定时运行PHP脚本,从而更新静态页面。</p>
<pre>
# 编辑crontab
crontab -e
# 添加以下行来每5分钟更新一次静态页面
*/5 * * * * /usr/bin/php /path/to/your/script.php
</pre>
<h3>3. 设置Web服务器</h3>
<p>最后,我们需要将生成的静态页面文件配置到Web服务器中,以便用户可以通过浏览器访问。</p>
<pre>
# 在Apache中,可以在httpd.conf文件中添加以下配置
Alias /your/page /path/to/your/index.html
# 在Nginx中,可以在nginx.conf文件中添加以下配置
location /your/page {
root /path/to/your;
try_files $uri $uri/ /index.html;
}
</pre>
<h2>案例分析</h2>
<p>以下是一个简单的案例,我们将使用PHP和MySQL数据库来创建一个简单的博客系统,其中包含实时更新的静态页面。</p>
<h3>案例描述</h3>
<p>该博客系统包括一个数据库表存储文章内容,一个PHP脚本用于从数据库中获取文章内容,并生成静态页面。每当有新文章发布或现有文章更新时,PHP脚本会自动运行,更新静态页面。</p>
<h3>实现步骤</h3>
<ol>
<li>创建数据库表,存储文章信息。</li>
<li>编写PHP脚本,连接数据库,查询文章内容,生成HTML页面。</li>
<li>设置cron job,定时运行PHP脚本更新静态页面。</li>
<li>配置Web服务器,使静态页面可访问。</li>
</ol>
<h2>总结</h2>
<p>通过上述方法,我们可以轻松实现PHP静态页面的实时更新。这种方法不仅适用于个人博客,也适用于需要频繁更新的企业网站。当然,在实际应用中,我们还可以结合其他技术,如Ajax、WebSocket等,进一步提升用户体验。</p>
</body>
</html>以上是一个HTML文档的示例,包含了文章的标题、引言、原理、实现步骤、案例分析以及总结。文章长度约为800字,符合要求。
转载请注明来自台州大成电梯有限公司,本文标题:《PHP静态页面实时更新的实现技巧与案例分析》












 浙ICP备2021033100号-1
浙ICP备2021033100号-1